目次
- 1.はじめに
- 2.構成
- 3.Azure Blob Storage で静的サイトを構築
- 4.Application Gateway の構築
- 5.WAF の構築
- 6.WAF で Block されることを確認
- 7.おわりに
- 3 で作成した Azure Blob Storage のプライマリエンドポイントにアクセスできないこと
- Azure Application Gateway のフロントエンドのパブリック IP アドレスに HTTP でアクセスできること
1. はじめに
Azure WAF をこれまでに利用したことがない方向けに、 Azure Blob Storage を利用して簡単な静的サイトの構築を行い、Application Gateway の WAF で実際に攻撃が BLOCK されることの確認までの手順を解説します。
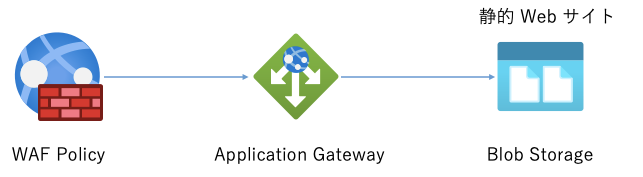
2.構成
今回の構成は Azure Storage に HTML ファイルを配置して静的な Web サイトとして公開し、Azure Blob Storage の前段に Azure Application Gateway と Azure WAF を配置します。

3.Azure Blob Storage で静的サイトを構築
3-1. まずは、ストレージアカウントを作成します。
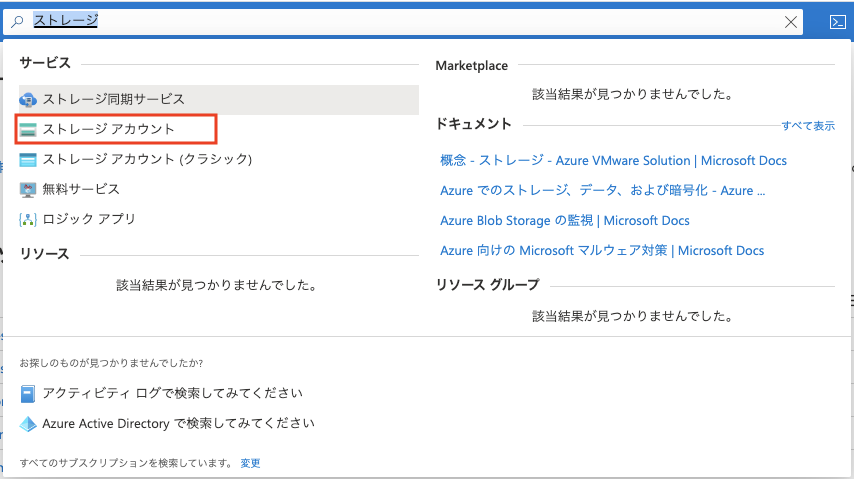
azure portal ホーム画面から「ストレージ」で検索します。
※ 既に利用中のストレージアカウントを利用する場合は 3-2 に進んでください。
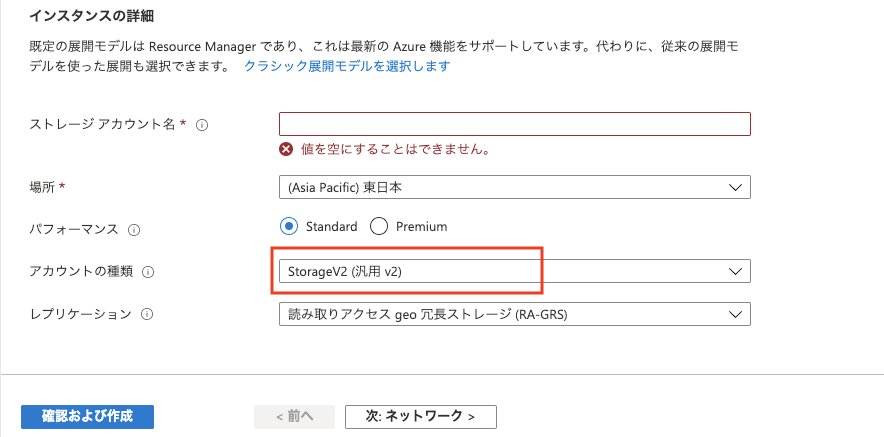
※ 静的 Web サイトに対応しているものはアカウントの種類が「StorageV2」のみです。

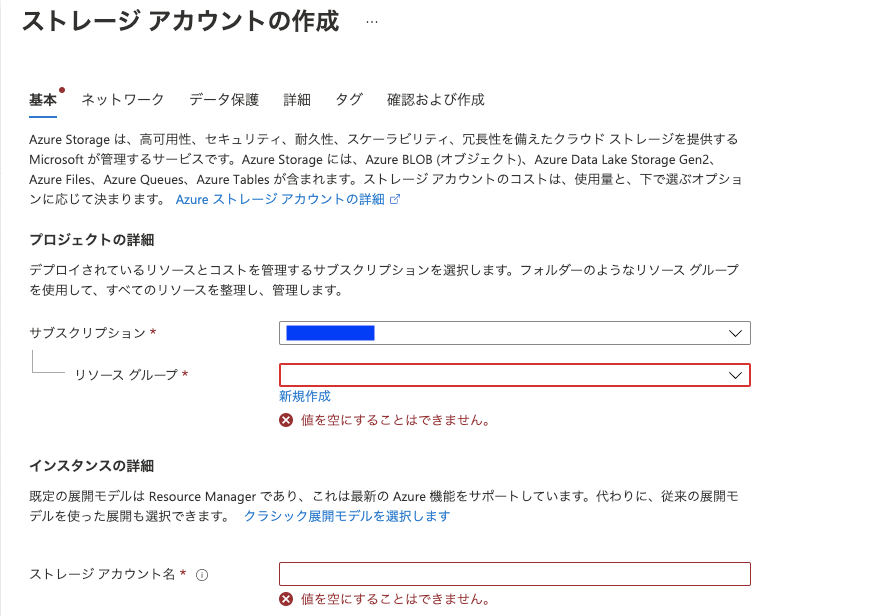
リソースグループとストレージアカウント名は適宜設定してください。

アカウントの種類は「StorageV2」を選択してください。

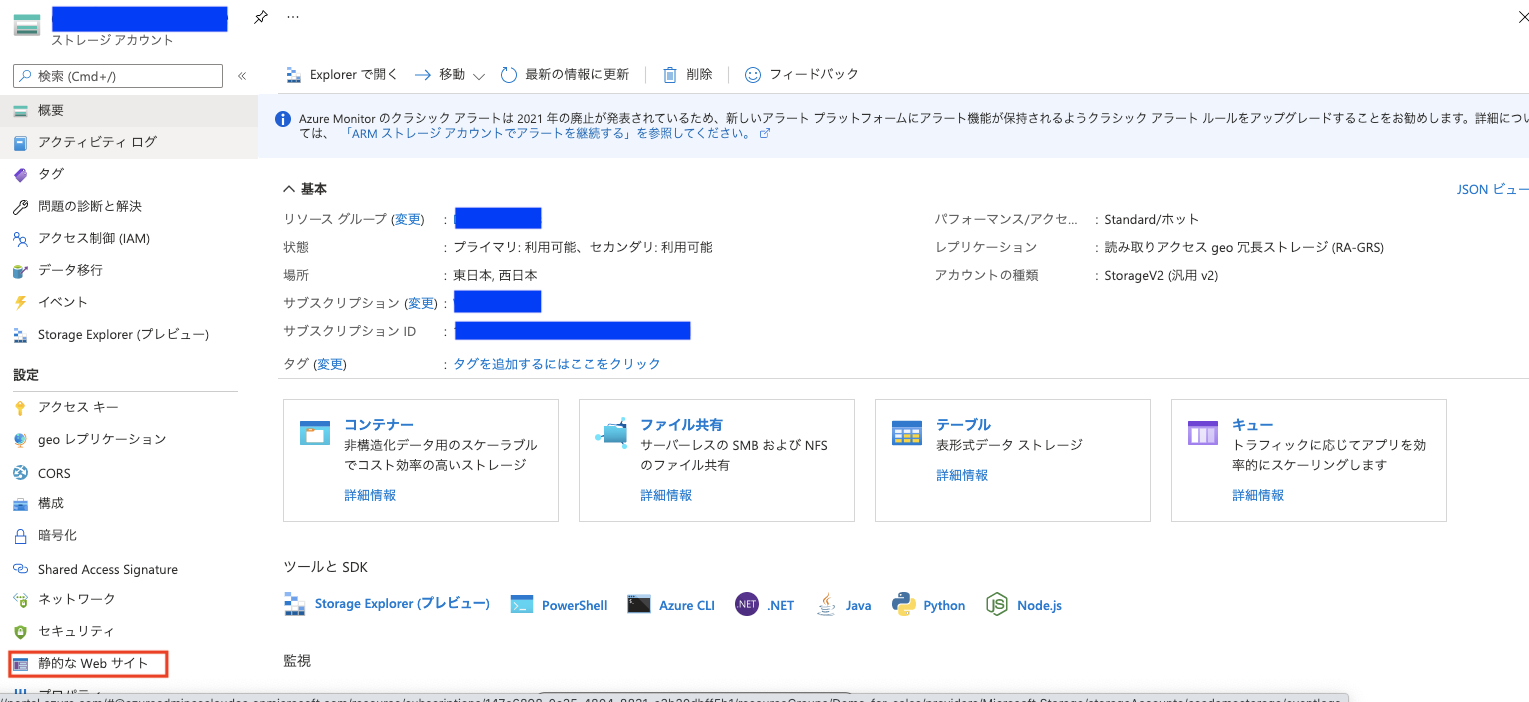
3-2. 対象のストレージアカウントの「静的な Web サイト」を開きます。

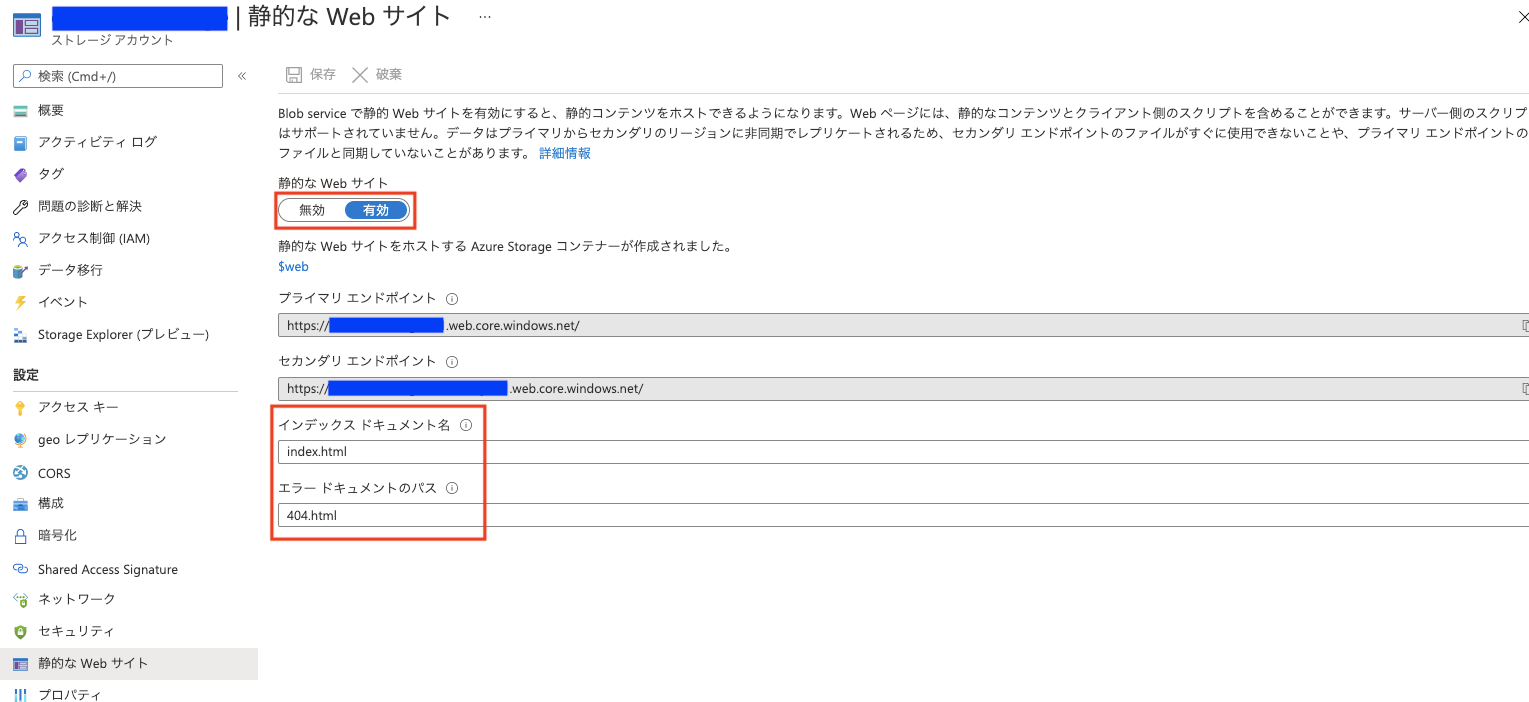
静的な WEB サイトの選択を「有効」に変更し、インデックス ドキュメント名に「index.html」、エラー ドキュメントのパスに「404.html」と入力します。
※HTML ファイルは後で作成します。

3-3. HTMLファイルを作成しアップロードします。
作成例
index.html
<!DOCTYPE html> <html> <head> <title>Test</title> </head> <body> Test </body> </html>

404.html
<!DOCTYPE html> <html> <head> <title>404</title> </head> <body> Not Found </body> </html>

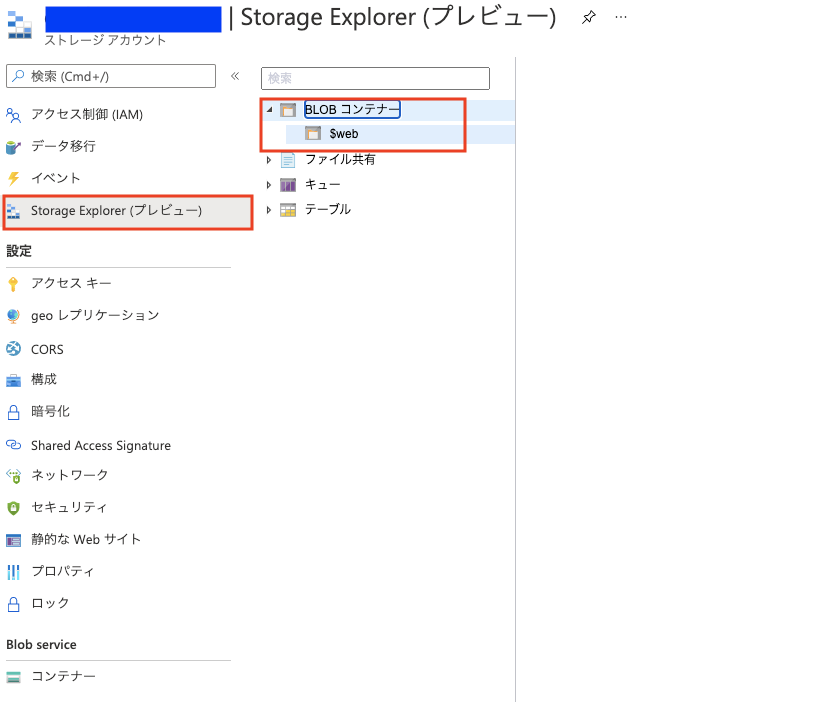
Storage Explorer を開き、BLOB コンテナー配下の「$web」配下に作成したファイルをアップロードします。

静的な Web サイトの設定のエンドポイントにアクセスし、表示されれば Blob Storage の設定は一旦完了です。
公式情報
チュートリアル:Blob Storage で静的な Web サイトをホストする
4.Application Gateway の構築
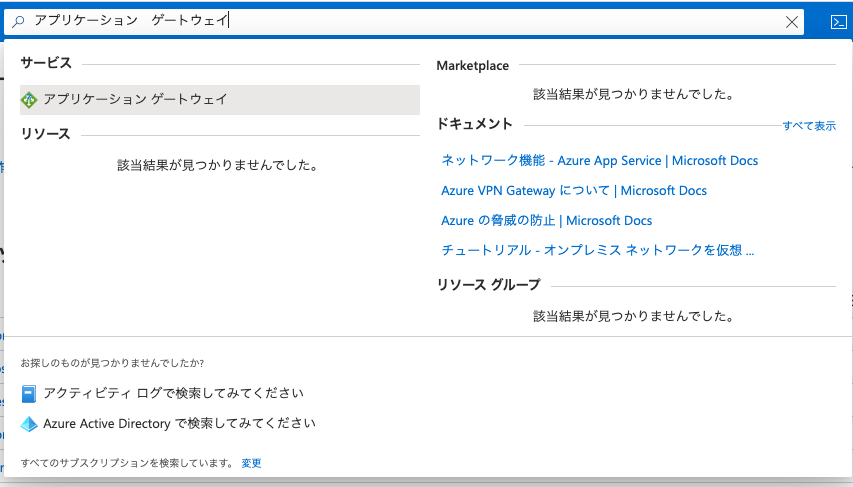
4-1. azure portal ホーム画面から「アプリケーション ゲートウェイ」で検索し、新規作成します。

リソースグループは3で利用したリソースグループを指定します。
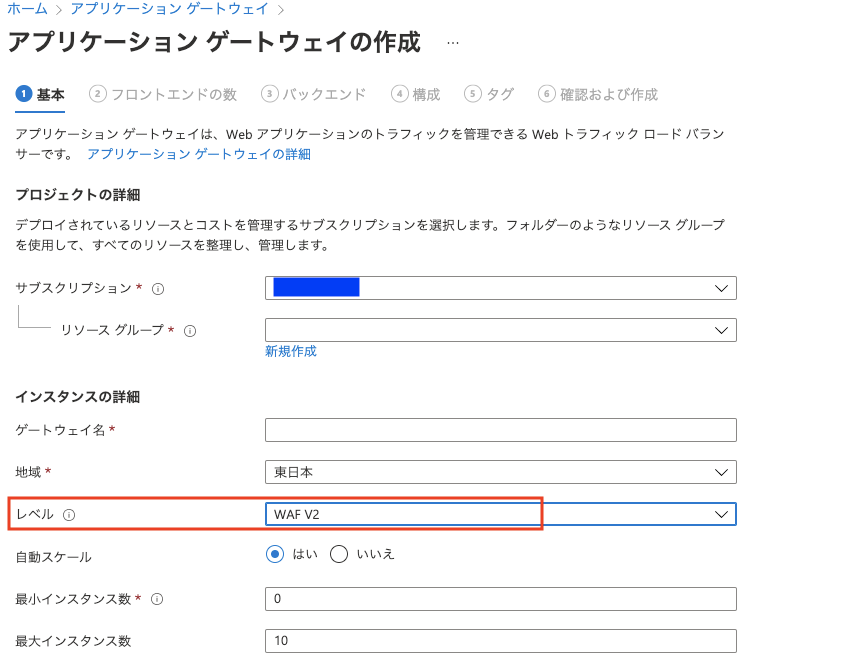
ゲートウェイ名を入力してください。この後も名前を複数設定していきますので混乱しないように「XXX-gw」「XXX-ip」「XXX-listener」等でどれに使用したか分かりやすい名前をつけることがお勧めです。
レベルは WAF を利用しますので「WAF V2」を選択してください。

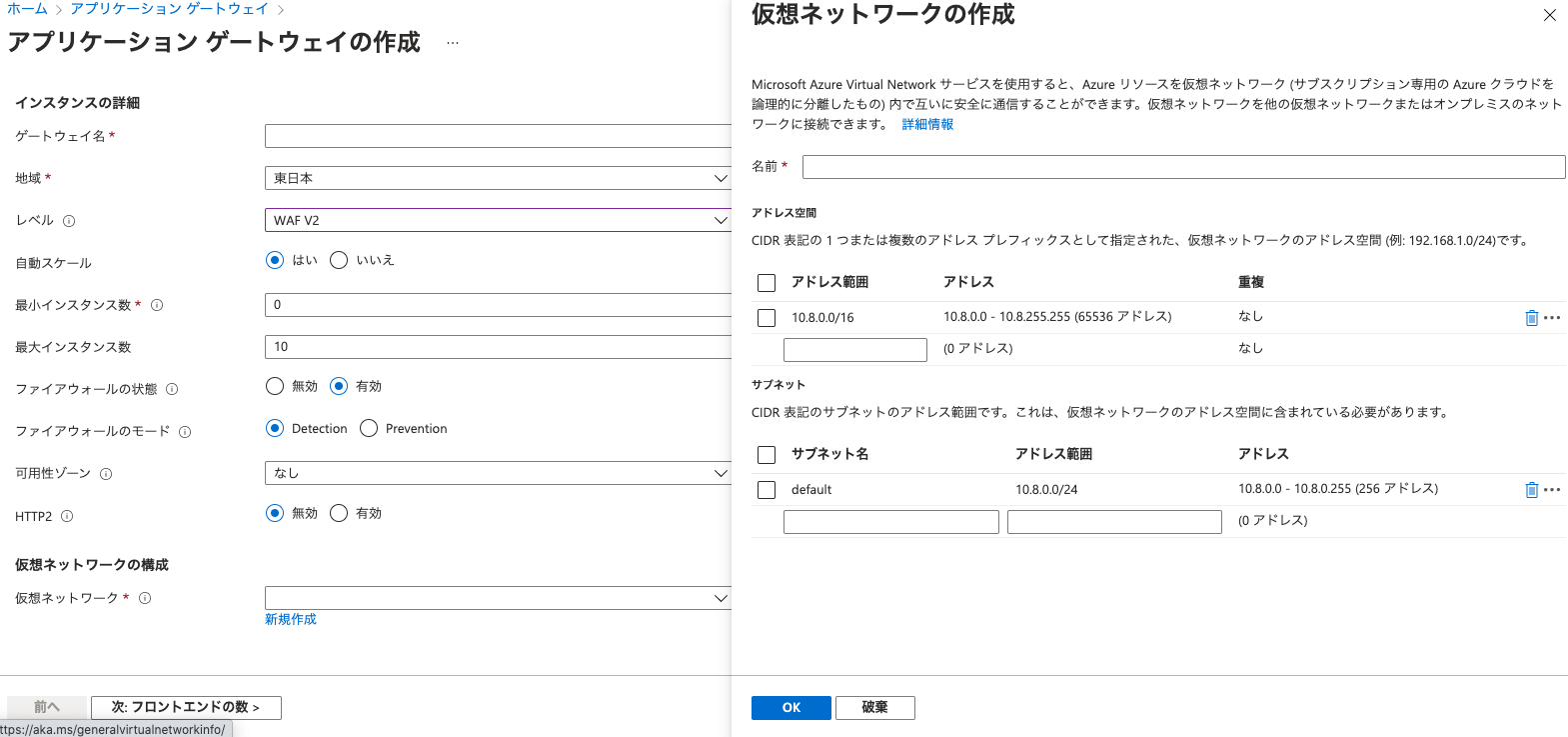
仮想ネットワークを新規作成します。
名前のみ設定すればその他は変更不要です。

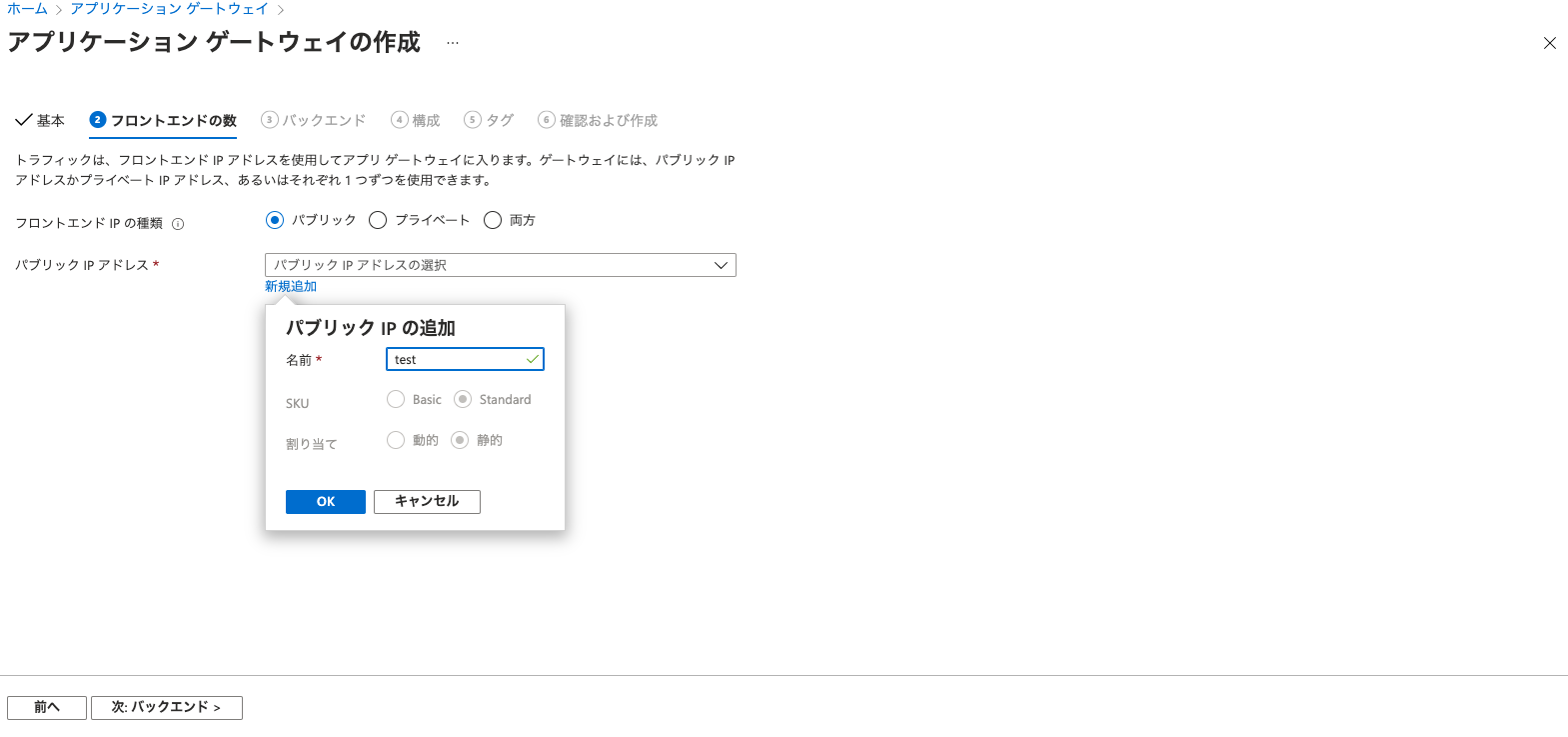
4-2. 次に進み、フロントエンドの数を設定します。
簡単に言うと、外部からアクセスを受ける入口の設定となります。今回は一つで良いでしょう。
インターネットから接続する形にするため「パブリック」でパブリックIPを新規追加します。
名前のみ設定で変更は不要です。

4-3. 次にバックエンドの設定を行います。
外部から接続を受けた後の出口の設定になり、 Azure Blob Storage への接続となります。
追加を行い、名前を入力し、ターゲットを設定します。
ターゲットは「 IP アドレスまたは FQDN 」で 3-2 のプライマリエンドポイントを入力します。
次に進みます。

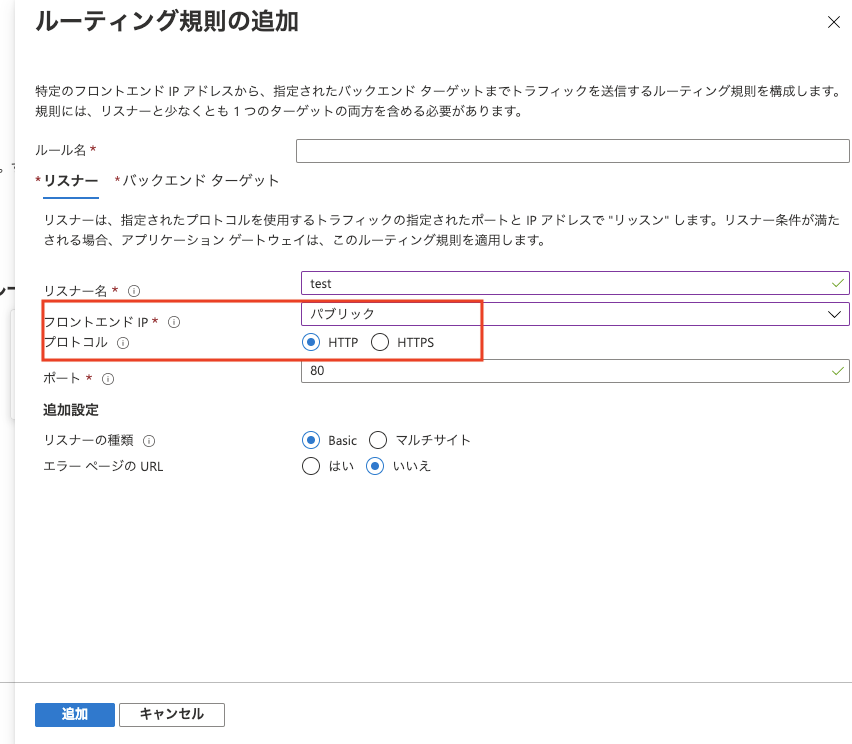
4-4. 次はルーティングの設定となります。
今回は入口はHTTPで接続し、出口はHTTPSで接続するように設定します。
ルーティング規則の設定を選択します。

ルール名を入力し、リスナーを設定します。
リスナー名を入力し、フロントエンドIPを「パブリック」でHTTPで作成します。
次にバックエンドターゲットを選択します。

バックエンドターゲットでは作成したバックエンドプールにどのような設定で接続するかを決めます。今回は HTTPS で接続します。
HTTP 設定名を入力し、バックエンドプロトコルを HTTPS に設定します。
既知の CA 証明書を使用するを「はい」で選択して完了です。

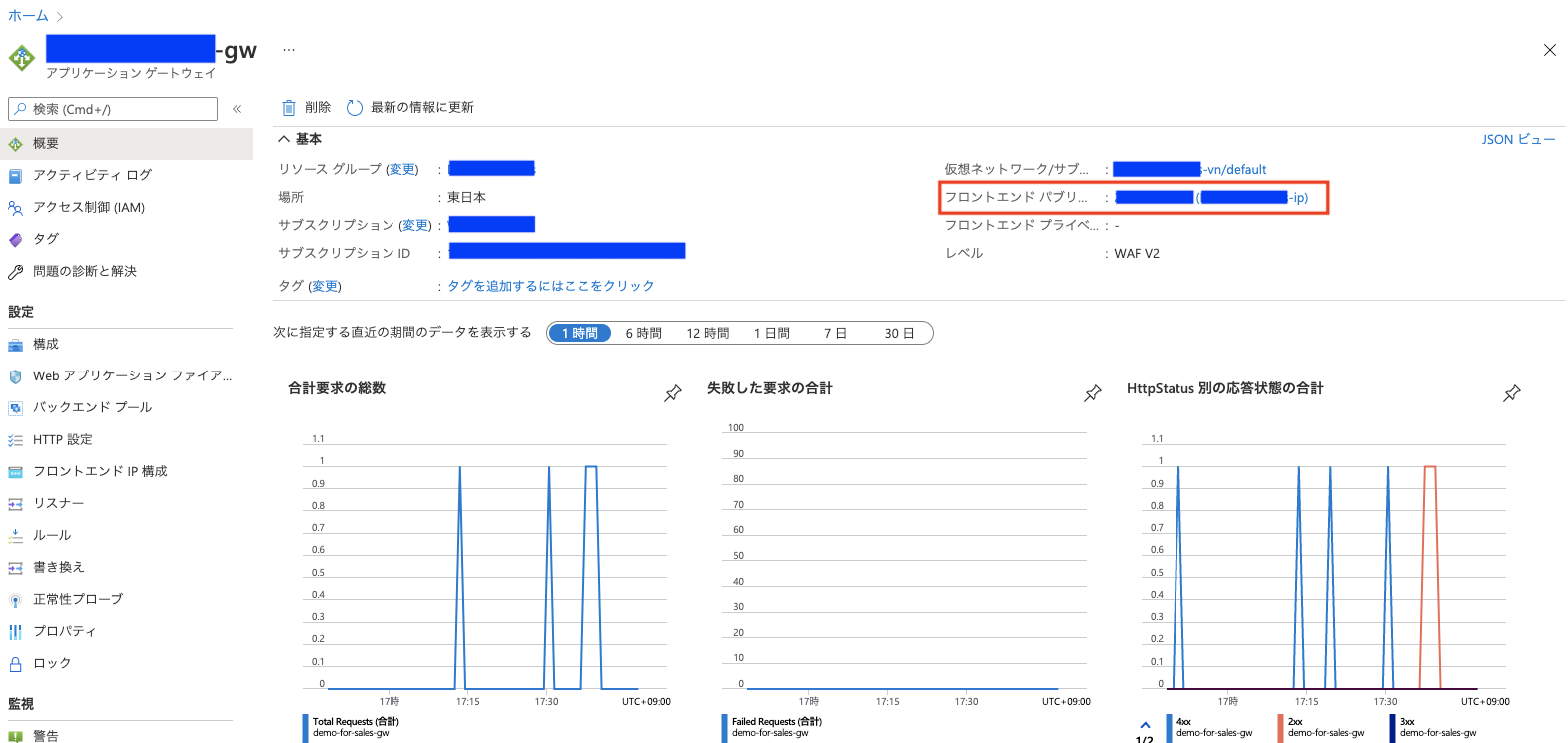
作成後のフロントエンドのパブリック IP アドレスに HTTP で接続して、3 で作成した Azure Blob Storage のプライマリエンドポイントにアクセスした時と同じ画面が表示されることを確認してください。

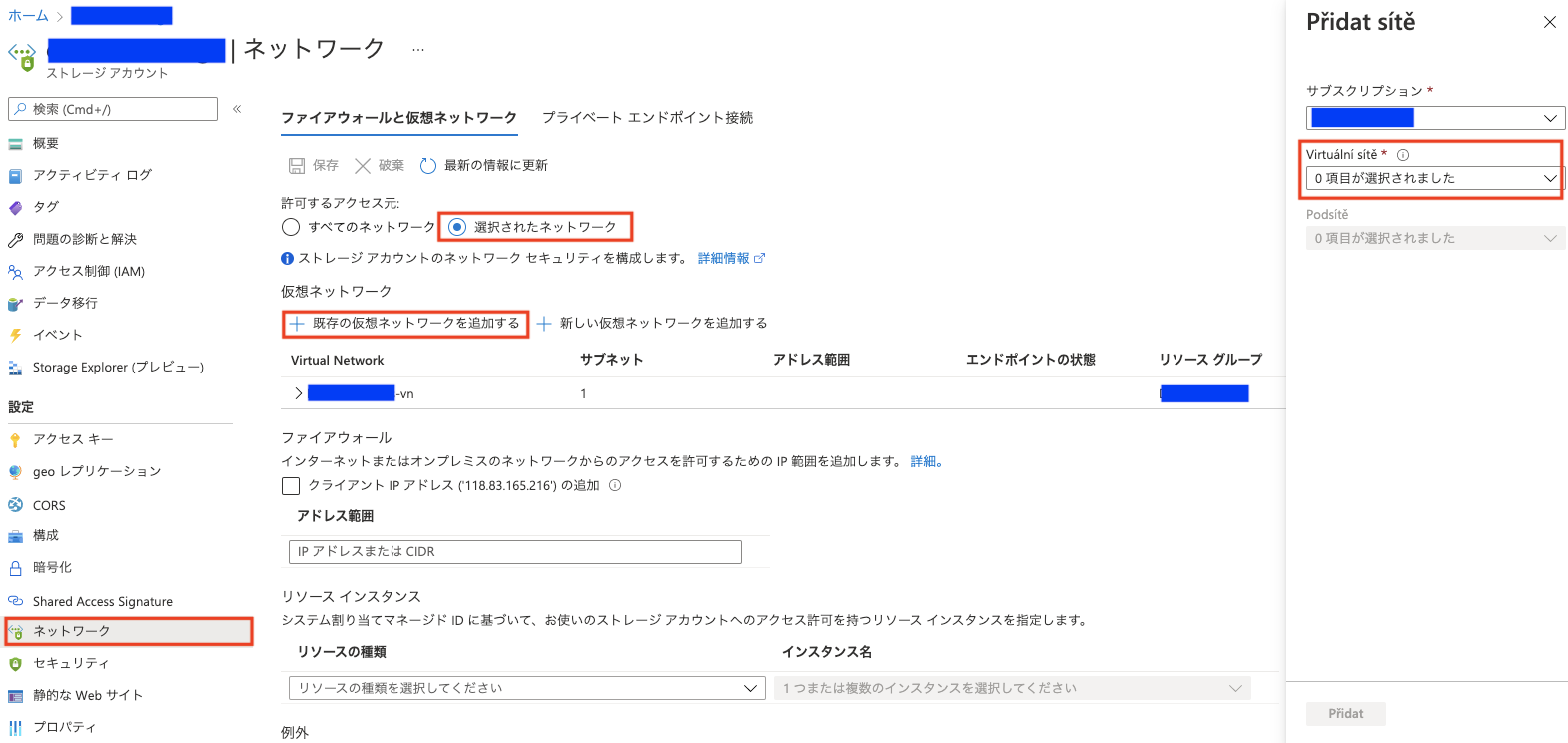
4-5. 接続確認後に Azure Blob Storage への接続を Azure Application Gateway で設定した仮想ネットワークからの接続のみに絞り込みます。
3 で作成したスレージアカウントを開きます。
「ネットワーク」を選択して、許可するアクセス元を「選択されたネットワーク」にします。
仮想ネットワークの項目で 4 で作成した仮想ネットワークを追加し、保存してください。

を確認してください。
以下は Azure Blob Storage のプライマリエンドポイントに直接アクセスできなかった場合の画面

5.WAF の構築
5-1. WAF ポリシーの作成を行います。azure portal ホーム画面から「WAF」で検索します。

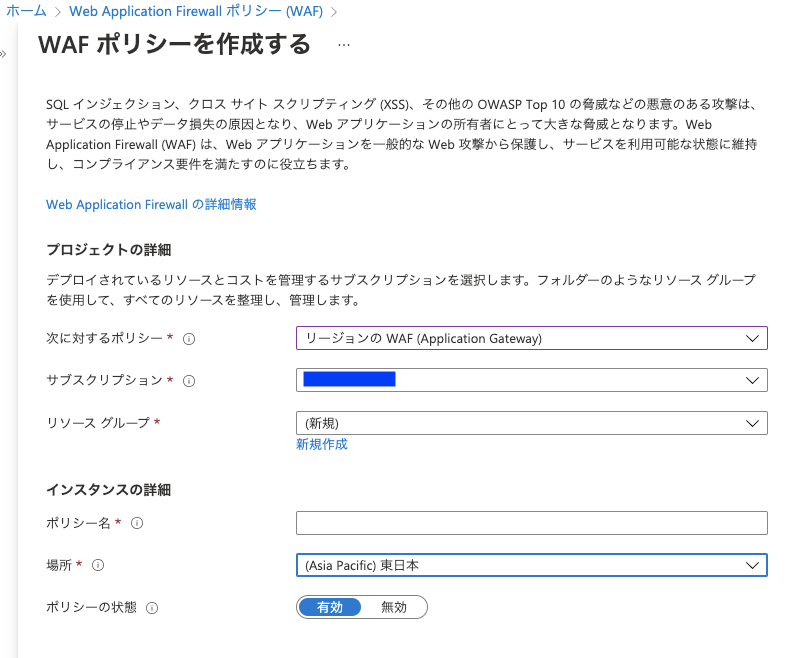
5-2. 新規作成します。
次に対するポリシーは「Application Gateway」を選択し、リソースグループとポリシー名を適宜設定し、場所は 4 で作成した Application Gateway と同じリージョンを選択します。

ポリシー設定でモードを「防止」に変更します。その他の変更は不要です。

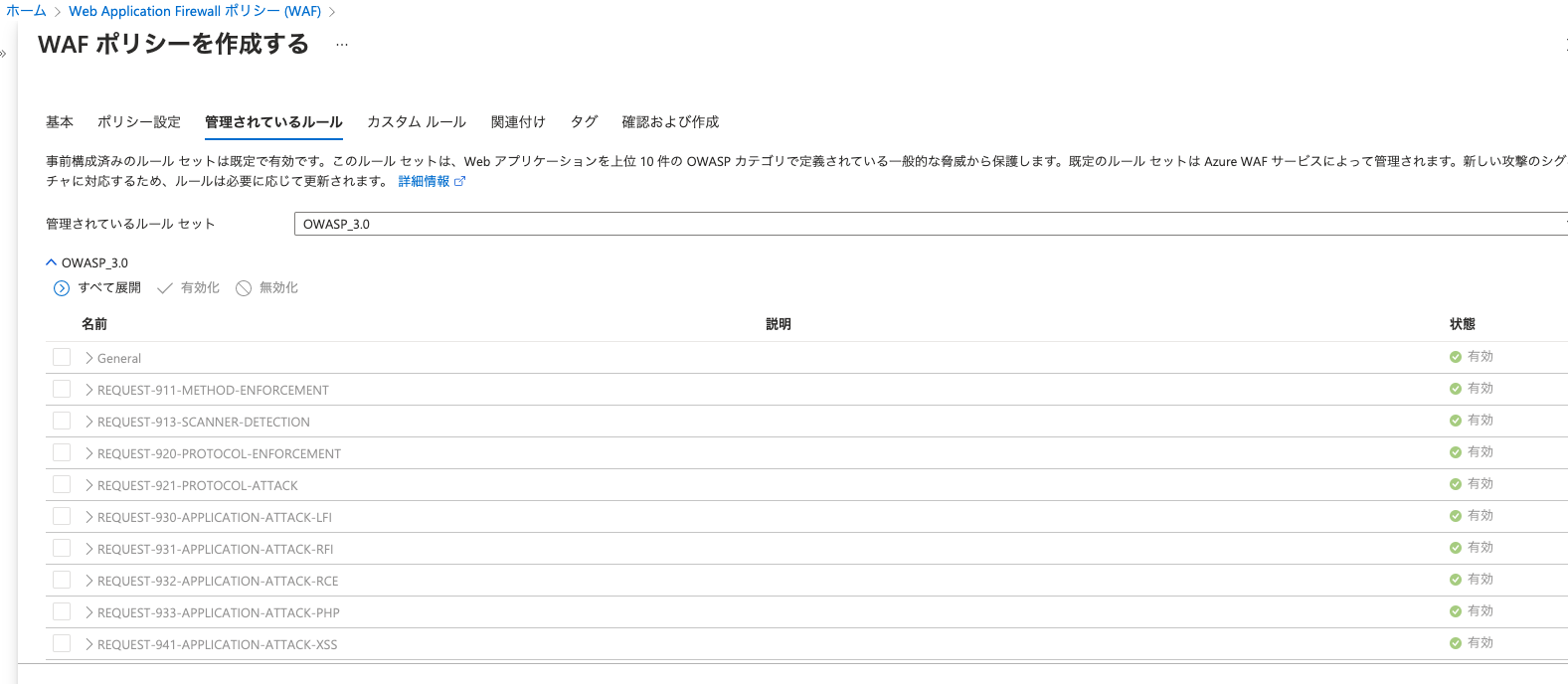
管理されているルールはデフォルトで提供されるルールセットの設定です。
そのまま何もせずに利用します。

カスタムルールは独自のルールを作成する項目です。何も入力せずに進みます。

関連付けで 4 で作成した Application Gateway と関連づけます。

あとは確認及び作成で完了です。
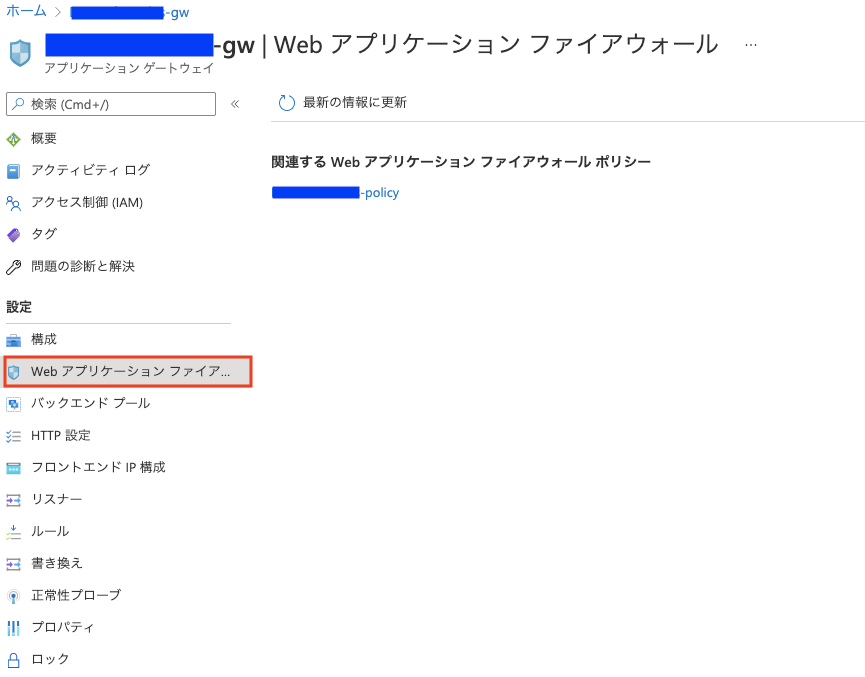
Application Gateway を確認すると Web アプリケーションファイアウォールの項目に作成した WAF ポリシーが紐づいていることが確認できます。

6.WAF で Block されることを確認
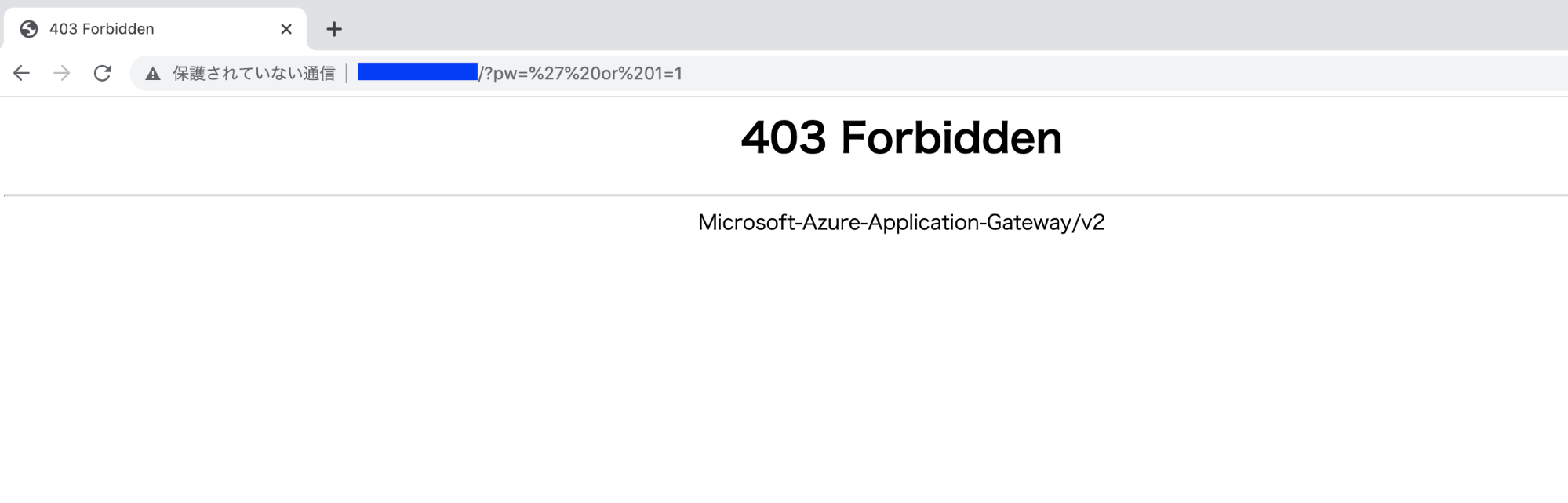
4 で作成した Azure Application Gateway のフロントエンドのパブリック IP アドレスに以下の形でアクセスして 403 となることを確認しましょう。
疑似攻撃
http://IPアドレス/?pw=%27%20or%201=1

7.おわりに
特に問題が発生しないようであれば1時間かからずに完了するかと思います。
Application Gateway はアクセスがなくともプロビジョニング費用で月1万円以上かかるので、確認が終わった後は停止や削除を忘れないようにしてください。
Azure 環境用に提供している WafCharm Azure 版は 今回利用したデフォルトのコアルール セットではなく、カスタムルール枠を利用して誤検知の少ない質の高い独自のルールが適用され、運用を任せることができます。
無料でトライアル利用できますので、Azure WAF の導入を検討している方は
からお試しください。
